Wat is WCAG?

Wat is Web Content Accessibility Guidelines?
Het is de afkorting voor Web Content Accessibility Guidelines. Dit zijn richtlijnen voor het toegankelijk maken van websites voor mensen die bijvoorbeeld dyslectisch, slechtziend of kleurenblind zijn. Wist je bijvoorbeeld dat 8% van de mannen in Nederland kleurenblind is?
De richtlijnen zijn opgesteld door het World Wide Web Consortium, ook wel aangeduid met W3C.
Het toepassen van de richtlijnen zorgen ervoor dat iedereen websites kan waarnemen, begrijpen, navigeren en communiceren met de website, en dat iedereen een bijdrage kan leveren aan het web.
Al 10 jaar zijn er richtlijnen hiervoor. Naar ons idee is er nog te weinig belangstelling voor. De bevolking wordt ouder en iedereen wil vitaal blijven en meegaan met de stroom. Belangrijk is dus om te zorgen dat de websites voor deze doelgroep ook goed toegankelijk zijn en zij fijn een eenvoudig kunnen navigeren.
Twee weken geleden ben ik -Mark- bij een WordPress meetup in Zwolle geweest waar Rian Rietveld sprak over WCAG.
Wat is W3C?
Het W3C is een community waar webstandaarden ontwikkeld worden door organisaties, medewerkers en vrijwilligers. Tim Berners-Lee en Jeffrey Jaffe zijn de bekendste namen achter deze organisatie.
Meer dan 300 organisaties zijn lid van de W3C community. En daar zitten zeker niet de minste organisaties bij: Apple, Google, Microsoft, Mozilla en andere bekende namen in de internet technologie branche zijn lid.
Voor wie zijn de WCAG?
Om gelijk de eerste onduidelijkheid en stempels de wereld uit te helpen: de richtlijnen zijn niet alleen gericht op mensen met een beperking, maar ook voor het bekijken van websites op de mobiele telefoon.
Voor de telefoon? Jazeker. Het is op dit moment hartje zomer, je zit lekker buiten met de telefoon. Door de zon is de hoeveelheid licht op het scherm een stuk groter. Wanneer je buiten zit, ga je niet bewust naar binnen om een website te bezoeken op je telefoon. Als de website die je bezoekt, een grijze achtergrond met een lichte tekst heeft, dan is dit al niet meer leesbaar. Dodelijk dus voor de website.
Richtlijnen voor design: Google Material Design
Zoals hierboven aangegeven, is Google aangesloten bij de W3C community. Zij hebben een design ontwikkeld dat DE maatstaf moet worden als het gaat om het ontwikkelen van websites en het kleurgebruik.
Dit is beter bekend onder de naam Google Material Design. Hier heeft alles een achterliggende gedachte. Zo geeft beweging uitsluitend een vervolgactie aan en zijn ze fan van veel witruimte om de functionaliteit direct duidelijk te maken in de grafische interface. Maar ook de typografie is duidelijk en iedere kleur heeft zijn eigen betekenis. Dit sluit perfect aan bij de richtlijnen.
Een goed voorbeeld waar er in design rekening is gehouden met de richtlijnen is de functionaliteit Google Posts. Alles is afgestemd op een goede ervaring op ieder device door gebruik te maken van een duidelijk typografie; alles is erg goed leesbaar.
Bij de introductie van WCAG 2.0 begin dit jaar zijn er 508 regels opgesteld om je aan te houden. In het begin kwam hier vanuit de design hoek veel weerstand tegen. Het commentaar was onder andere dat de de designer veel vrijheid kwijt raakt door zich aan alle regels te houden.
Er zijn aanpassingen gedaan om de designers niet in een harnas te stoppen, maar het als uitdaging kunnen zien om rekening te houden met de regels. Je kunt het vergelijken met Responsive webdesign. Hierdoor is de ontwerper ook niet meer vrij om alles te ontwerpen en toe te passen. De WCAG kan ook zo gezien worden, een uitdaging!
Hoe controleer ik de toegankelijkheid van mijn website?
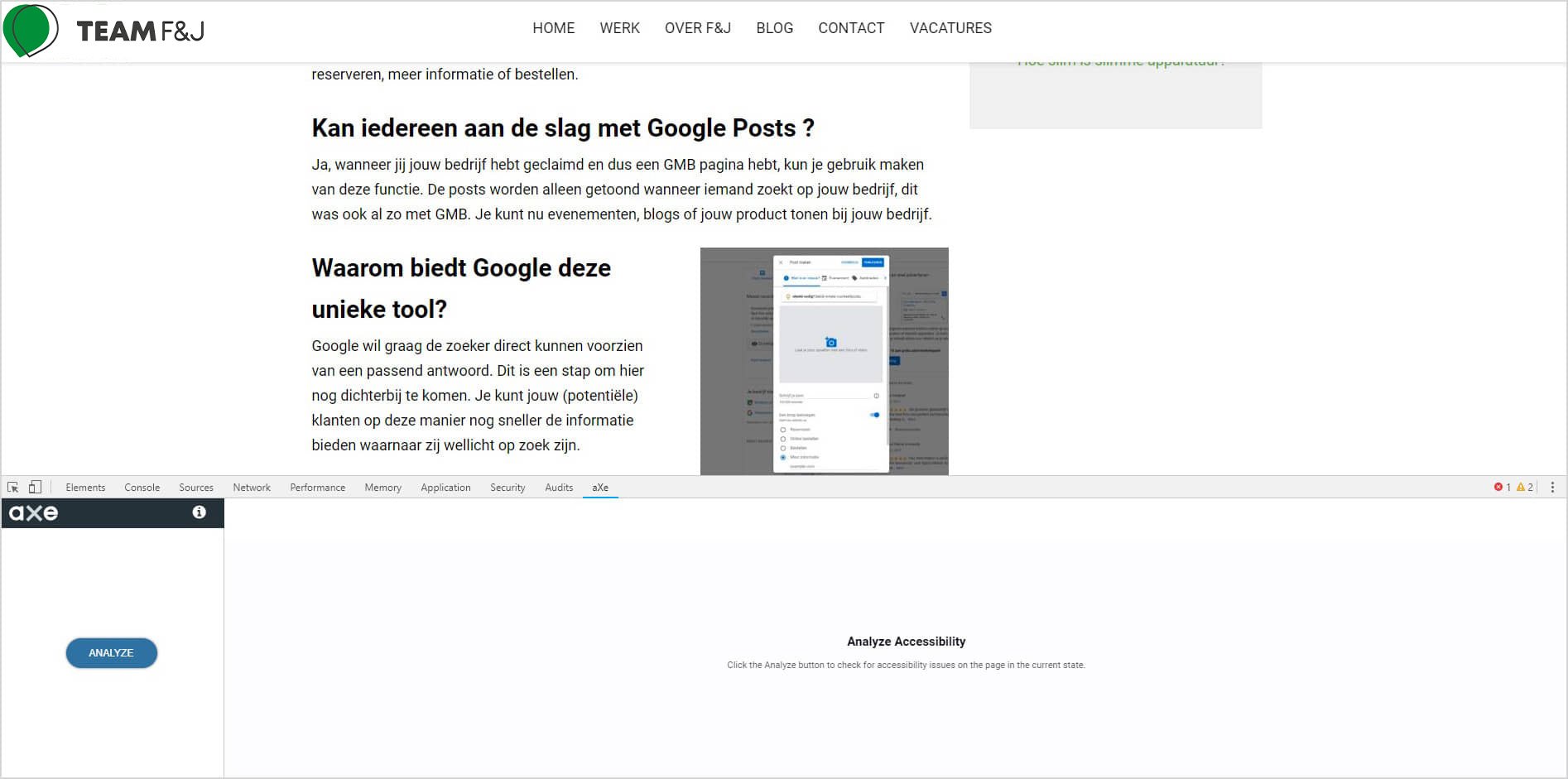
Benieuwd hoe toegankelijk jouw website is? En welke verbeteringen je kunt doorvoeren? Je kunt in de Chrome store een extensie downloaden: de aXe extensie. Een extensie is een klein softwareprogramma als uitbreiding op de browser.
De aXe extensie geeft je de mogelijkheid om een pagina van jouw website te scannen. Je krijgt dan de punten op volgorde van prioriteit te zien. Een korte uitleg van het gebruiken van de extensie:
- Wanneer je de plugin geïnstalleerd hebt, ga je naar jouw website.
- Je drukt op F12 om het developers scherm te openen. Daar zie je nu aXe bij staan.

- Als je hierop klikt, krijg je aan de linkerkant een button te zien: Analyze.
- Klik hierop en je krijgt de analyse te zien. De Violations zijn de punten met de hoogste prioriteit. Je kunt ervoor kiezen om de punten te highlighten, zodat je eenvoudig kunt zien op welk deel het puntje betrekking heeft.

Ben je benieuwd hoe jouw website klinkt als die wordt voorgelezen? Op zowel een Mac, als een Windows computer zit een voorleesfunctie.
Voorlezen kan al op je pc en telefoon. Hoe?
Voorlezen op mac
Voorlezen op Windows10: Windows toets + ctrl + enter. Daarmee schakel je de voorleesfunctie in. Om de functie te stoppen, gebruik je weer dezelfde combinatie.
Tot slot; Eigenlijk is het best logisch dat er richtlijnen voor zijn, maar het is toch iets waar je niet snel aan denkt bij de ontwikkeling van een website.
Wanneer je website goed benaderbaar is, opent dit uiteraard een wijder publiek en is natuurlijk Google dol op goed leesbare content. Om een voorbeeld te noemen: een ALT tag kan al het verschil maken voor iemand die de website laat oplezen met Read Aloud.